之前我发过一篇文章把RecyclerView撸成 马 蜂 窝,收到了很多喜欢。但是之前自己也没有好好测试,只是为了实现功能。所以有些bug和性能上的问题。这个星期自己多测试了一下,改了一些。当然能力和时间有限,在实际的使用中遇到问题还请谅解,有问题反馈给我就可以了,我会及时为大家解决。
之前那篇其实重在教大家如何自定义LayoutManager,所以现在我来正式安利这个库了:
源码地址:
Gradle添加依赖的方法:
|
|
接下来看下面介绍:
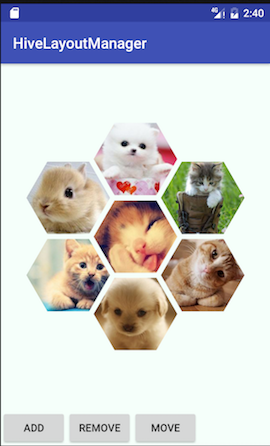
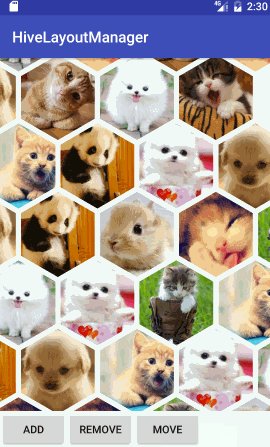
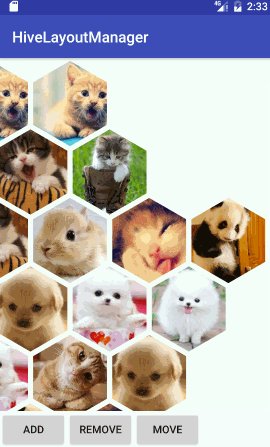
HiveLayoutManager
这是一个蜂巢布局管理器,它可以在RecyclerView中实现像蜂巢一样的布局。
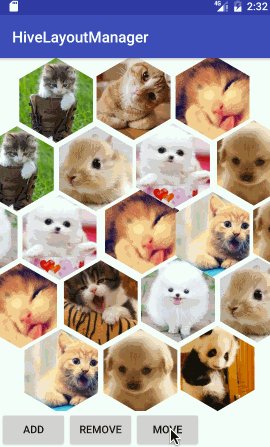
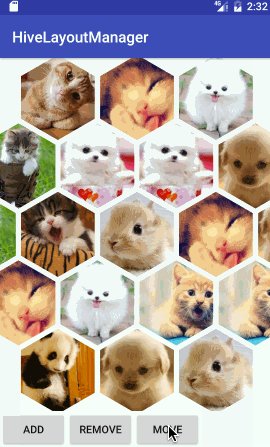
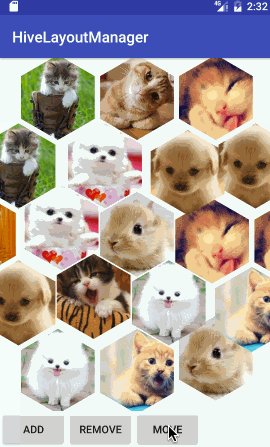
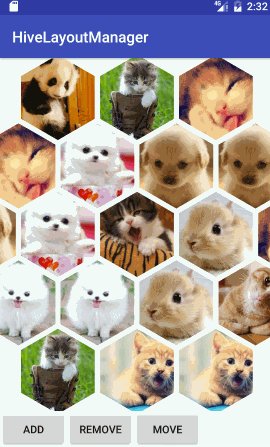
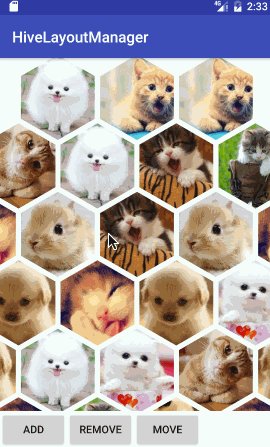
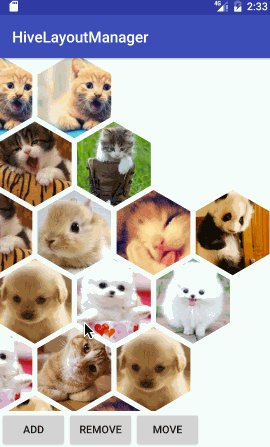
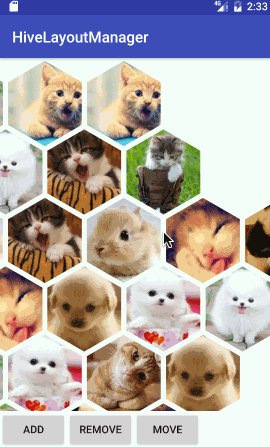
1 效果展示
横向布局:

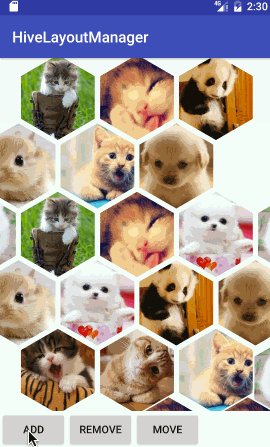
纵向布局:

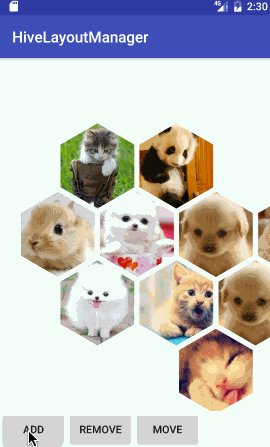
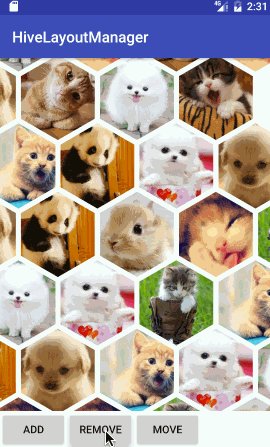
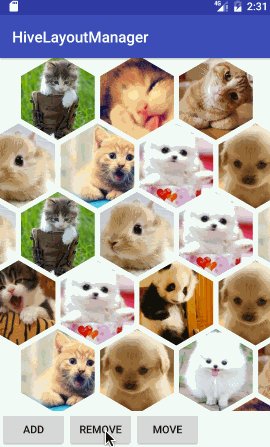
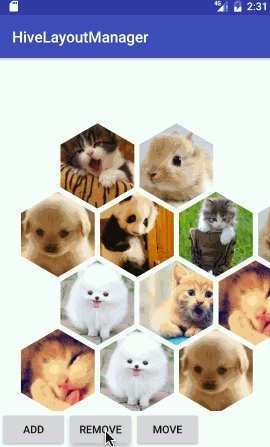
随机添加:

随机删除:

随机移动:

滚动:

2 使用方法
2.1 加入依赖
|
|
2.2 使用HiveLayoutManager
为RecyclerView设置HiveLayoutManager即可。其中包含横向和纵向两种方向。暂时只支持在初始化的时候设置方向,不支持后期改变。
|
|
2.3 正六边形ViewHolder
ViewHolder使用的时候建议使用固定边长的正方形,这样比较好看。可以通过提供的HiveDrawable,将图片裁切为正六边形。HiveDrawable继承自Drawable,我们使用的所有视图都是View,使用View中的setBackground(Drawable background)即可为一个View设置正六边形背景。但是这种方法会让图片保持原有的大小,不会根据View的大小自动调整。所以建议使用一个ImageView来显示图片。
|
|
ViewHolder显示纯色背景:
|
|
纯色配文字的一个简单示例:
